10 Prinsip Desain – Desain yang baik bukan hanya tentang estetika semata, tetapi juga mengenai bagaimana setiap elemen dalam sebuah karya dapat berinteraksi dengan harmonis untuk menciptakan kesan yang menarik dan mudah dipahami. Prinsip desain adalah pedoman fundamental yang membantu desainer dalam menghasilkan karya yang lebih efektif, komunikatif, dan estetis. Dengan memahami prinsip-prinsip ini, seorang desainer dapat menciptakan keseimbangan yang baik dalam tata letak visual. Berikut adalah 10 prinsip desain yang harus diketahui agar hasil desain memiliki estetika yang tinggi dan lebih menarik.
1. Keseimbangan (Balance)

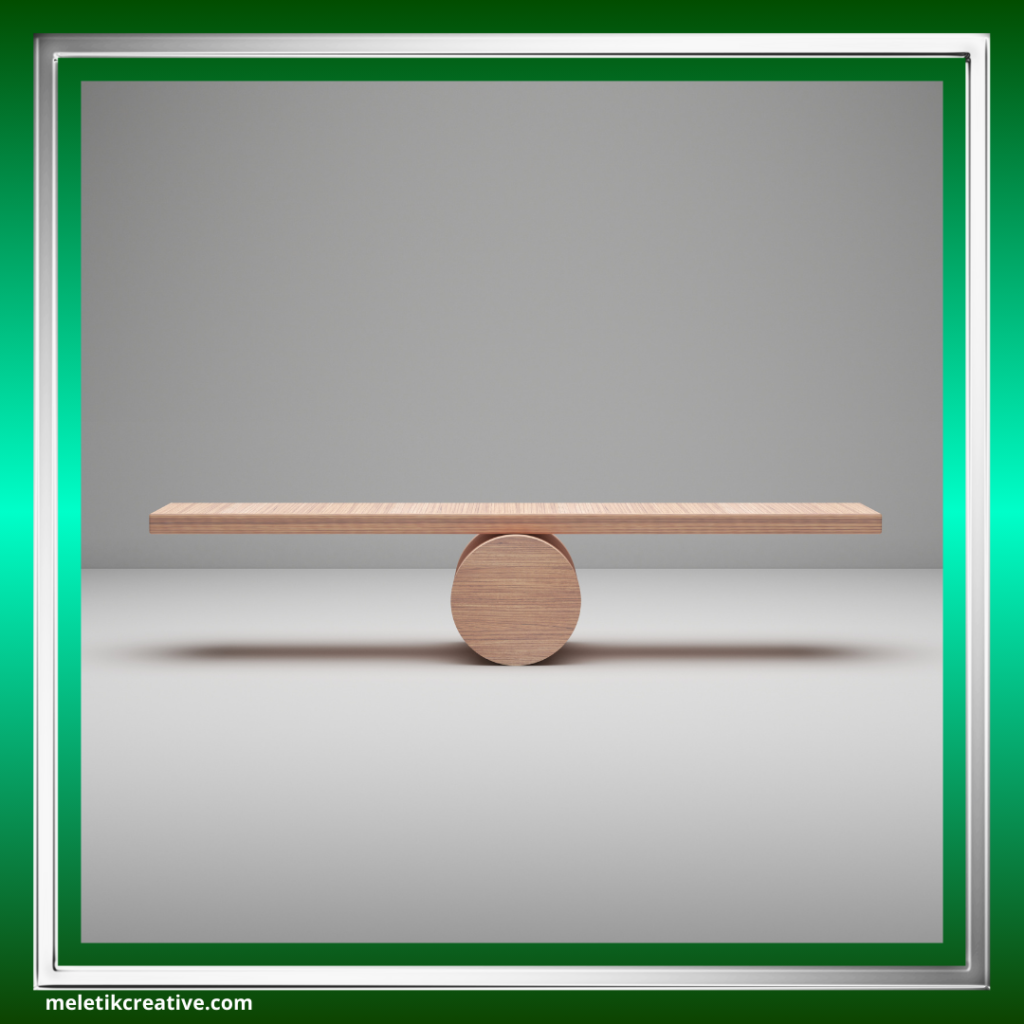
Keseimbangan dalam desain mengacu pada distribusi elemen secara visual agar tidak terlihat berat sebelah atau tidak proporsional. Prinsip keseimbangan memastikan bahwa setiap elemen dalam desain memiliki beban visual yang sama sehingga menghasilkan harmoni. Ada tiga jenis keseimbangan utama yang sering digunakan dalam desain:
- Keseimbangan Simetris: Elemen-elemen diletakkan secara merata di kedua sisi desain, baik secara vertikal maupun horizontal, menciptakan tampilan yang stabil dan formal. Contoh keseimbangan simetris adalah logo atau tata letak poster yang terbagi dua secara sama rata.
- Keseimbangan Asimetris: Elemen yang berbeda bentuk atau ukuran ditempatkan dengan strategi tertentu untuk menciptakan kesan keseimbangan visual tanpa harus identik. Desain ini sering digunakan untuk menciptakan tampilan yang lebih dinamis dan menarik.
- Keseimbangan Radial: Semua elemen tersebar dari satu titik pusat ke berbagai arah secara seimbang, seperti pada desain roda atau motif bunga yang memiliki pola teratur di sekeliling titik pusat.
2. Kontras (Contrast)

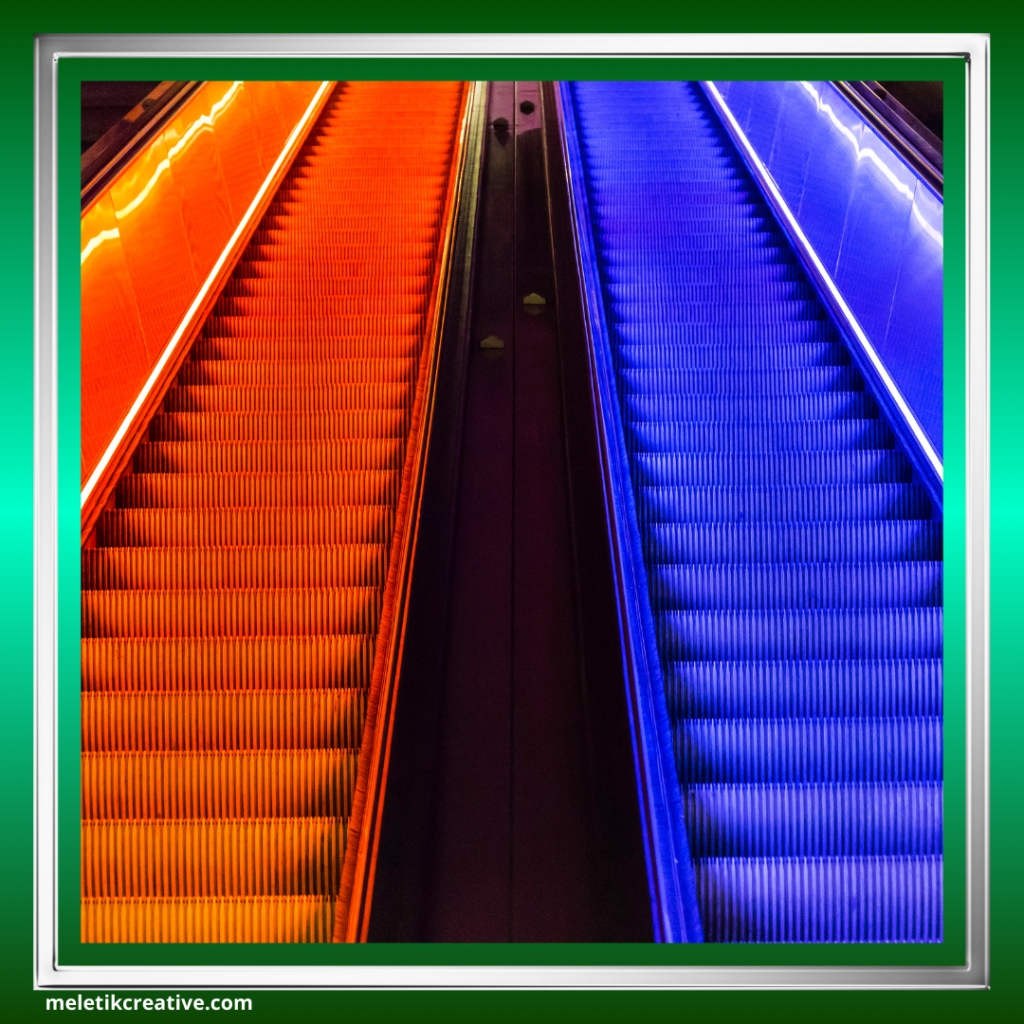
Kontras membantu menonjolkan elemen tertentu dalam desain sehingga lebih mudah terlihat oleh mata. Prinsip ini dapat diterapkan melalui berbagai aspek seperti warna, bentuk, ukuran, dan tekstur. Penggunaan kontras yang baik memastikan bahwa elemen utama dalam desain lebih menonjol dan dapat membimbing mata audiens ke arah yang diinginkan. Sebagai contoh, teks berwarna hitam pada latar belakang putih memiliki kontras tinggi, sehingga mudah dibaca dibandingkan dengan teks berwarna abu-abu pada latar belakang yang sama.
3. Penekanan (Emphasis)

Prinsip penekanan dalam desain bertujuan untuk menyoroti elemen yang paling penting dalam sebuah karya visual. Ini dapat dilakukan dengan menggunakan warna yang lebih mencolok, ukuran yang lebih besar, atau bentuk yang berbeda dari elemen lainnya. Misalnya, dalam sebuah poster promosi, headline yang ditulis dengan ukuran font lebih besar dan warna mencolok akan menarik perhatian pertama kali dibandingkan elemen lainnya.
4. Kesatuan (Unity)

Kesatuan dalam desain berarti semua elemen bekerja sama untuk menciptakan keseluruhan yang kohesif dan tidak terpisah-pisah. Pada kesatuan dicapai melalui penggunaan warna, gaya, atau pola yang seragam di seluruh desain agar tampilan tidak tampak berantakan atau acak-acakan. Sebagai contoh, dalam desain media sosial, penggunaan palet warna yang sama pada setiap postingan akan menciptakan identitas visual yang kuat dan profesional.
5. Ritme dan Pengulangan (Rhythm and Repetition)

Pengulangan elemen visual seperti warna, pola, atau bentuk dalam desain membantu menciptakan konsistensi dan keteraturan. Ritme dalam desain dapat berbentuk:
- Ritme Berulang: Menggunakan elemen yang sama secara konsisten untuk menciptakan pola yang familiar dan menarik.
- Ritme Mengalir: Elemen-elemen dalam desain ditempatkan secara berulang dengan sedikit variasi agar terlihat lebih alami dan dinamis.
- Ritme Progresif: Bentuk atau ukuran elemen berubah secara bertahap sehingga menciptakan efek visual yang lebih hidup, seperti deretan objek yang makin membesar atau mengecil.
6. Proporsi dan Skala (Proportion and Scale)

Proporsi berkaitan dengan hubungan ukuran antara elemen dalam desain, sementara skala menentukan seberapa besar atau kecil suatu elemen dalam kaitannya dengan elemen lainnya. Skala yang tepat membantu menciptakan hierarki visual yang jelas, memastikan elemen penting mendapatkan perhatian yang layak. Sebagai contoh, dalam desain majalah, judul artikel utama biasanya dibuat lebih besar daripada teks isi agar lebih menarik perhatian pembaca.
7. Ruang Kosong (White Space)
Ruang kosong atau negative space adalah area dalam desain yang tidak diisi oleh elemen apa pun. Penggunaan ruang kosong yang efektif membantu meningkatkan keseimbangan dalam desain, memberikan kesan profesional, serta meningkatkan keterbacaan teks. Jika sebuah desain terlalu padat dengan elemen tanpa ruang kosong, hasilnya bisa tampak sesak dan sulit dipahami.
8. Keselarasan (Alignment)
Keselarasan mengacu pada bagaimana elemen-elemen dalam desain diatur agar tampak terstruktur dan mudah dibaca. Dengan menggunakan alignment yang konsisten, desain terlihat lebih rapi dan profesional. Misalnya, dalam desain situs web, teks dan gambar yang sejajar dengan baik memberikan pengalaman visual yang lebih nyaman bagi pengguna.
9. Pergerakan (Movement)
Pergerakan dalam desain mengacu pada bagaimana mata audiens diarahkan untuk mengikuti alur visual dalam suatu karya. Desainer dapat menggunakan garis, bentuk, atau posisi elemen untuk menciptakan arah pandangan yang alami. Sebagai contoh, dalam sebuah brosur, mata pembaca mungkin diarahkan dari judul utama ke gambar produk, lalu ke tombol ajakan bertindak seperti “Beli Sekarang.”
10. Variasi (Variety)
Variasi dalam desain digunakan untuk menghindari kebosanan visual dengan menciptakan perbedaan dalam elemen-elemen visual. Ini bisa dicapai melalui variasi warna, font, bentuk, atau tekstur. Namun, penting untuk tetap menjaga keseimbangan agar desain tidak tampak berantakan atau tidak konsisten. Sebagai contoh, dalam desain infografis, penggunaan berbagai ikon yang menarik dapat membantu menyampaikan informasi secara visual tanpa kehilangan fokus utama.
Penerapan 10 Prinsip Desain dalam Berbagai Bidang

1. Desain Grafis
Dalam desain grafis, prinsip desain digunakan untuk menciptakan logo, poster, brosur, dan materi visual lainnya. Kombinasi keseimbangan, kontras, dan penekanan sering digunakan untuk menarik perhatian dan menyampaikan pesan dengan jelas.
2. Desain Web
Prinsip seperti keselarasan, ruang kosong, dan pergerakan sangat penting dalam desain web agar tampilan lebih rapi dan navigasi lebih mudah. Sebuah situs web yang baik menggunakan keseimbangan warna, tipografi yang jelas, dan tata letak yang intuitif.
3. Fotografi
Dalam fotografi, prinsip desain membantu fotografer dalam menyusun komposisi yang menarik. Misalnya, aturan sepertiga membantu menciptakan keseimbangan visual, sementara penggunaan kontras warna dapat menonjolkan subjek utama.
4. Desain Interior
Dalam desain interior, prinsip desain digunakan untuk menciptakan ruang yang nyaman dan estetis. Penggunaan warna, pencahayaan, serta penempatan furnitur harus selaras agar menciptakan suasana yang diinginkan.
Baca Juga : Peran Desain Grafis dalam Branding dan Marketing Digital
Kunjungi : Meletik Creative
Kesimpulan
Memahami dan menerapkan prinsip desain adalah langkah penting untuk menciptakan karya visual yang menarik, fungsional, dan efektif. Dengan memanfaatkan keseimbangan, kontras, penekanan, dan prinsip lainnya, seorang desainer dapat meningkatkan kualitas karyanya. Tidak hanya dalam desain grafis, prinsip ini juga berlaku dalam berbagai bidang kreatif lainnya, seperti desain web, fotografi, dan desain interior. Dengan menguasai prinsip-prinsip ini, Anda dapat menciptakan desain yang lebih menarik dan komunikatif.
Setiap prinsip desain memiliki peran yang berbeda tetapi saling melengkapi dalam menciptakan komposisi yang harmonis. Seorang desainer yang memahami dan menerapkan prinsip-prinsip ini akan lebih mudah menciptakan karya yang tidak hanya estetis, tetapi juga fungsional dan efektif dalam menyampaikan pesan kepada audiens. Dengan berlatih dan terus mengeksplorasi berbagai kombinasi prinsip desain, kreativitas dalam berkarya akan semakin berkembang, menghasilkan desain yang lebih inovatif dan berdaya saing tinggi di industri kreatif. Demikian artikel tentang 10 Prinsip Desain, semoga bermanfaat!



1 thought on “10 Prinsip Desain yang Harus Diketahui untuk Meningkatkan Estetika Visual”
Pingback: 10 Aplikasi Desain Grafis Terbaik untuk Pemula dan Profesional - Meletik Creative | Jasa Desain, Kelola Media Sosial & Pembuatan Website Profesional